(因為維持圖片解說清晰度,筆者上下兩篇皆是原圖上傳,查看圖片請"在新分頁中開啟圖片"會比較清楚也看的到全部唷!!)
(上篇:人人都是實況主,Twitch遊戲實況OBS Studio設定(上))
接下來要講的部分是 關於追隨、訂閱、聊天室訊息顯示在畫面上的部分
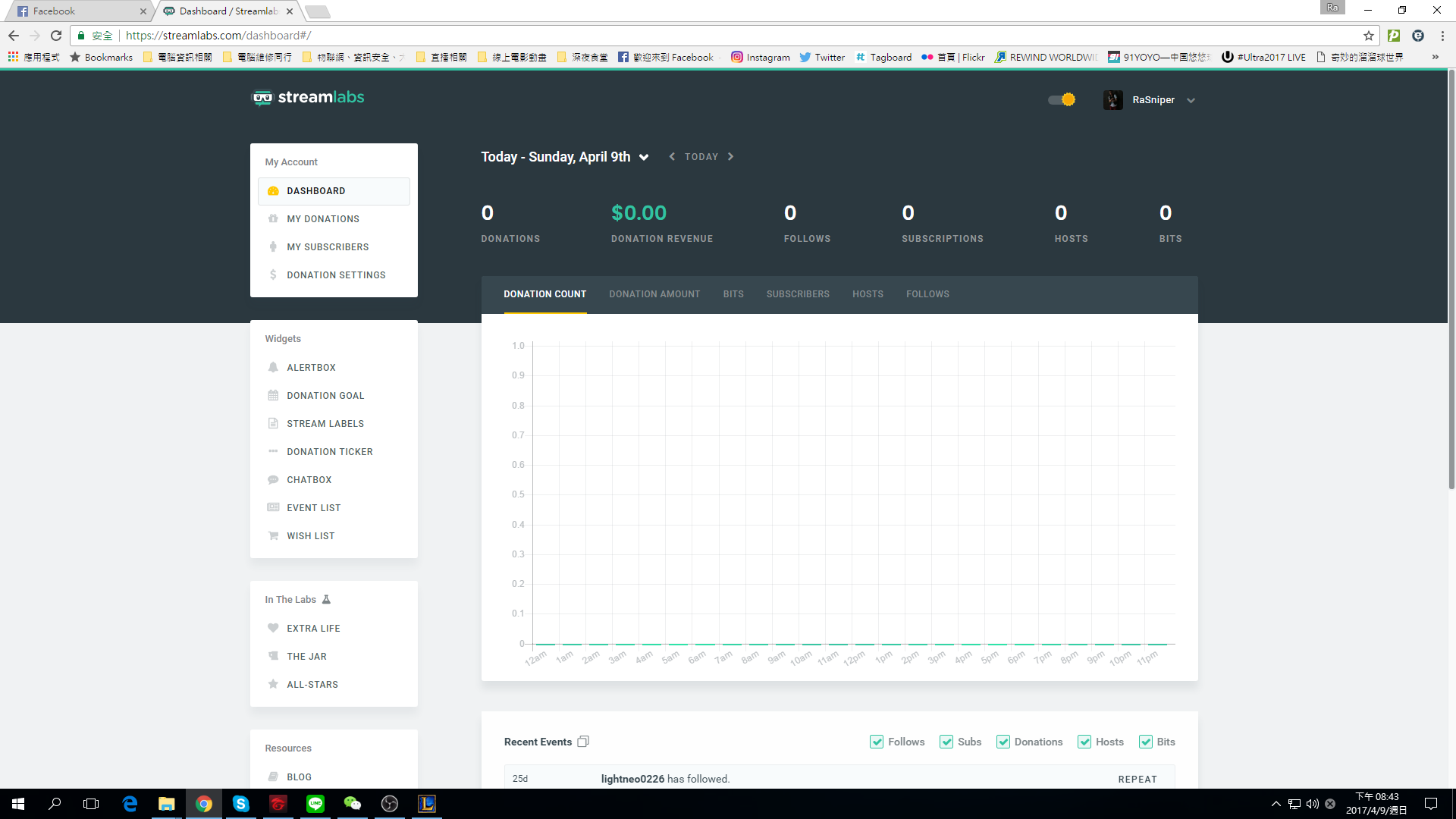
首先請至下面這個網站https://streamlabs.com/dashboard/,並且將其連結至Twitch帳號,以Twitch帳號登入(像筆者畫面右上角)

再往下進行設定之前,請先在右側按至DONATION SETTINGS完成與Paypal或是其餘的連結贊助支付設定。
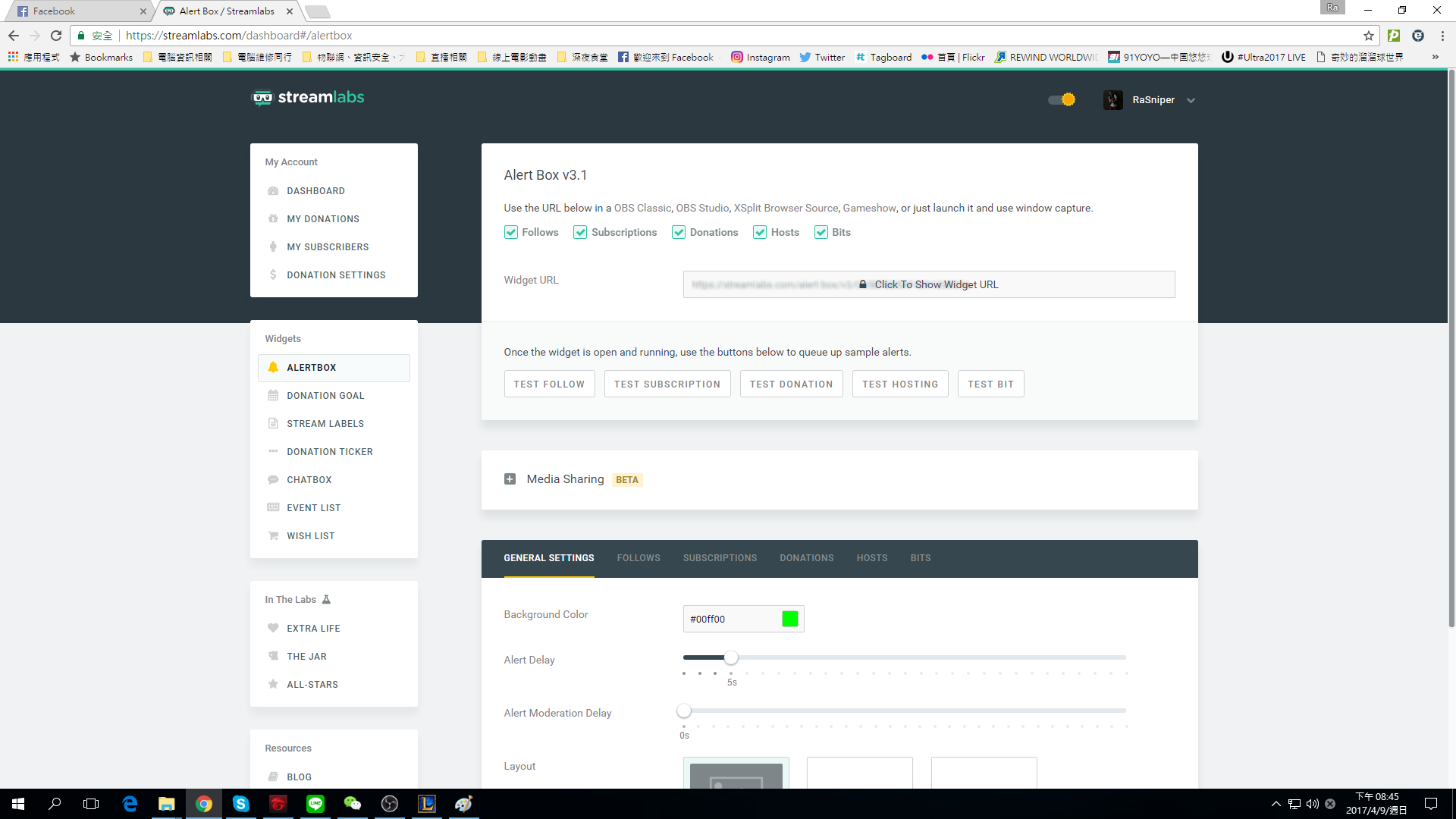
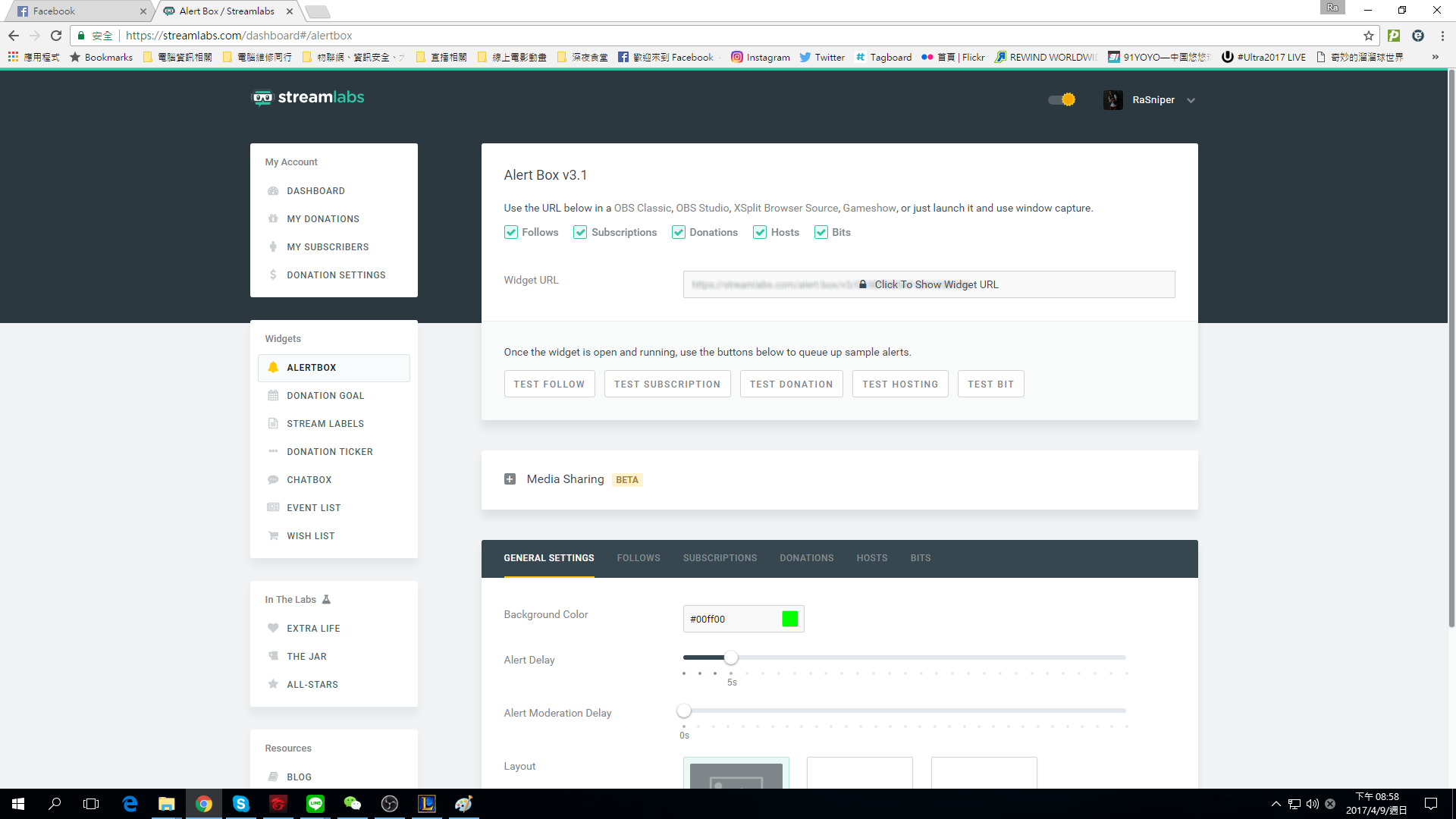
然後點選左邊"Alerbox"頁面

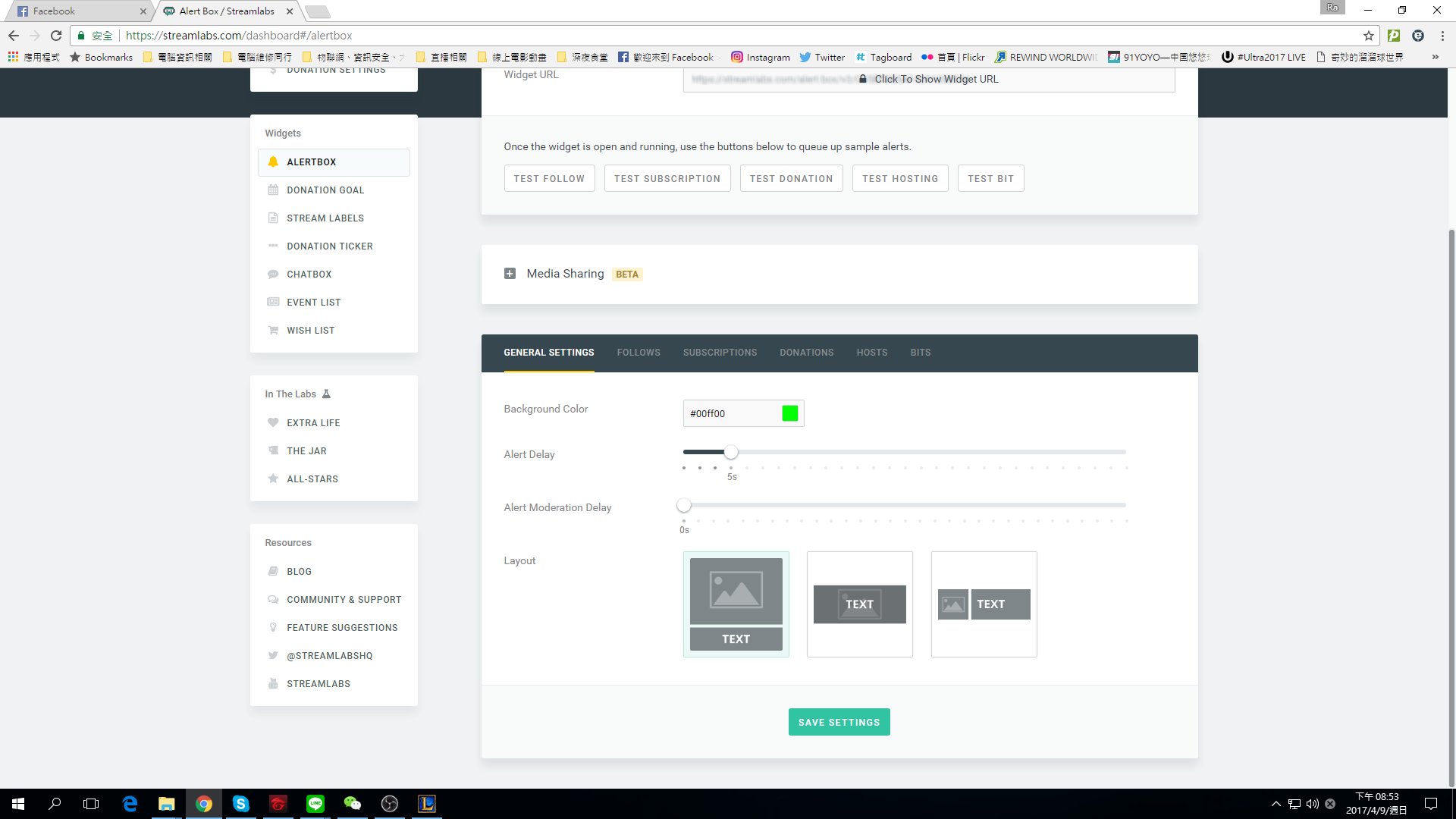
看到畫面中央下方的GENERAL SETTING這邊就是選背景色(Background Color)、調整輸出(Layout)(就是追隨、訂閱跳出來的時候看你要上圖下文字、還是文字在圖上、或者左圖右文字這樣),如下圖。
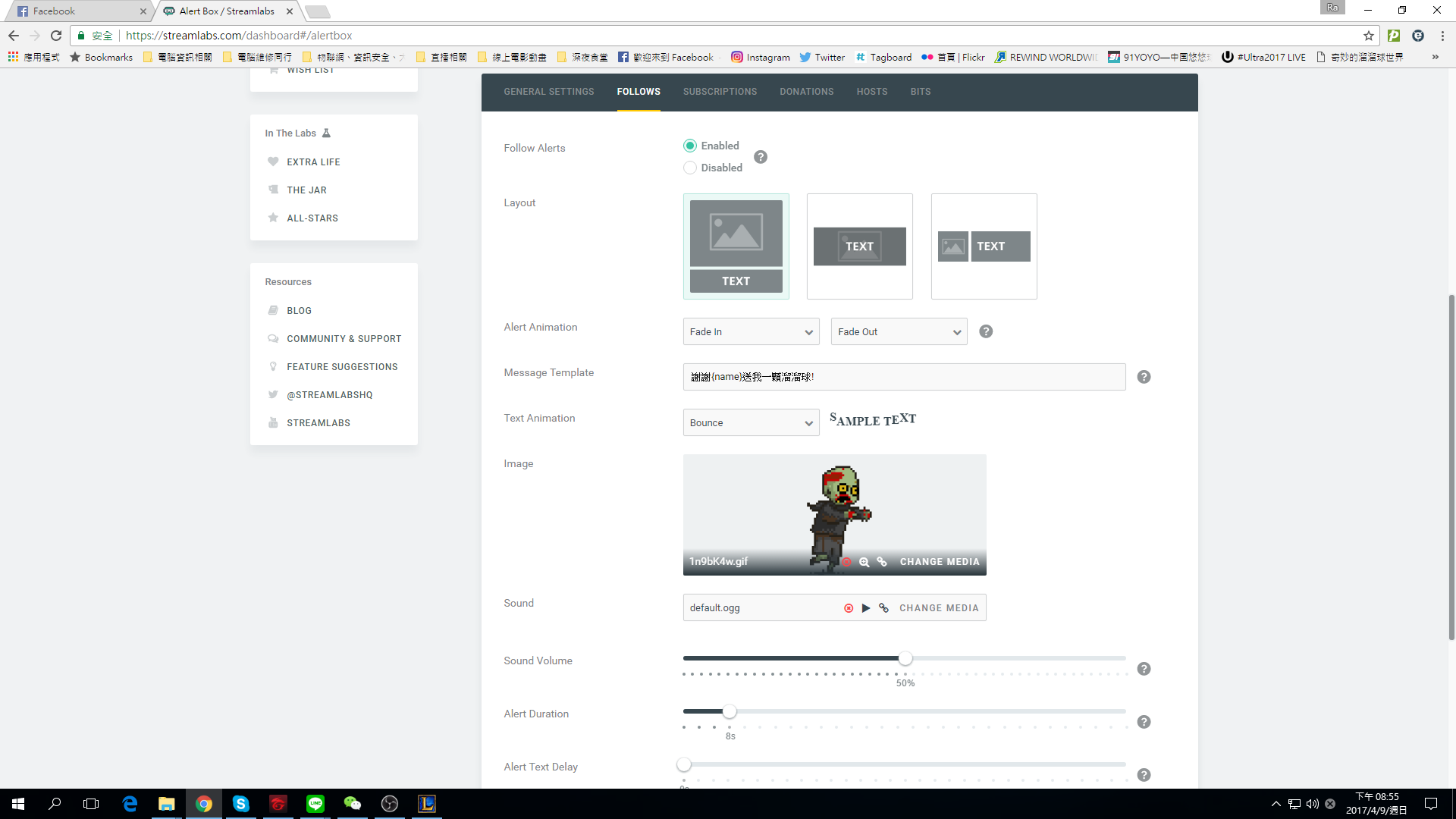
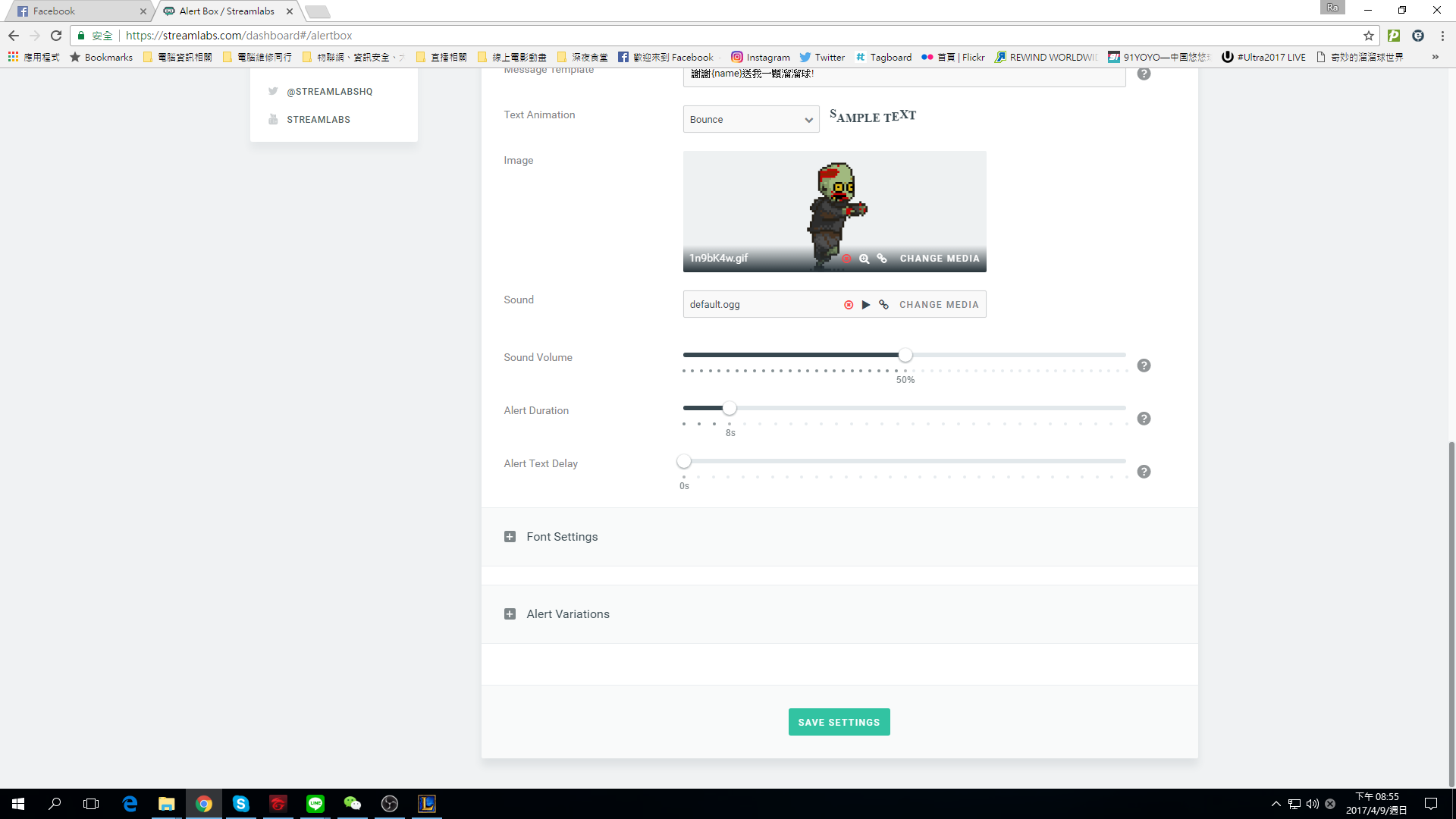
 再來按至FOLLOWS(追隨頁面),將Follow Alerts(追隨提示)選enable、在Message Template(訊息字樣)中設定你想要顯示出來的文字{name}指的是追隨者的Twitch帳號ID、Text Animation是字體跳出的顯示樣式、端看自己喜歡哪種樣式,Image與Sound的部分,動圖GIF預設是像下圖上的殭屍出來跑,當然你可以換成自己喜歡的動圖,不過要注意檔案的大小不要太大,設定好後拉至最下方記得按下SAVE SETTING。如下兩圖。
再來按至FOLLOWS(追隨頁面),將Follow Alerts(追隨提示)選enable、在Message Template(訊息字樣)中設定你想要顯示出來的文字{name}指的是追隨者的Twitch帳號ID、Text Animation是字體跳出的顯示樣式、端看自己喜歡哪種樣式,Image與Sound的部分,動圖GIF預設是像下圖上的殭屍出來跑,當然你可以換成自己喜歡的動圖,不過要注意檔案的大小不要太大,設定好後拉至最下方記得按下SAVE SETTING。如下兩圖。


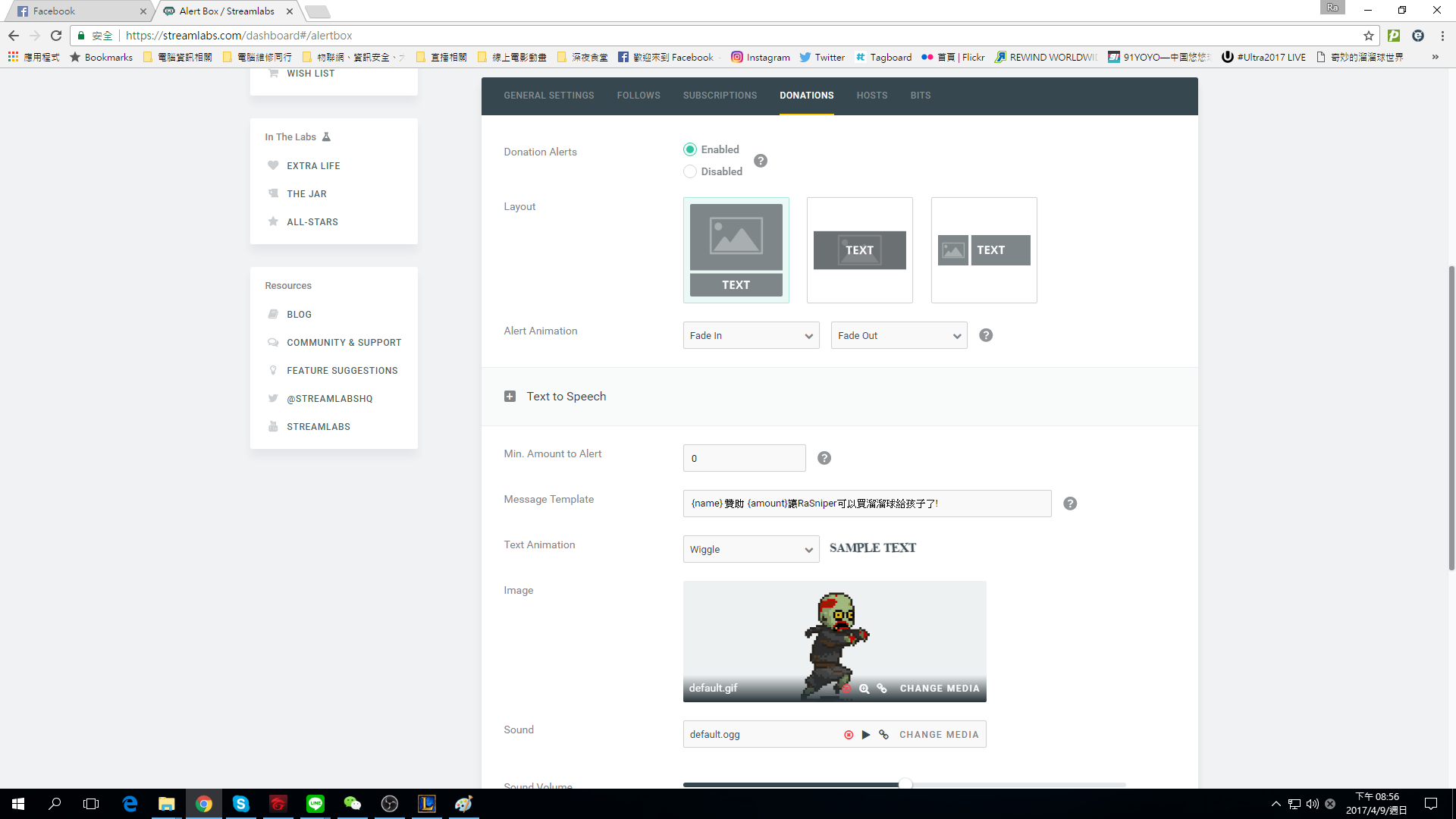
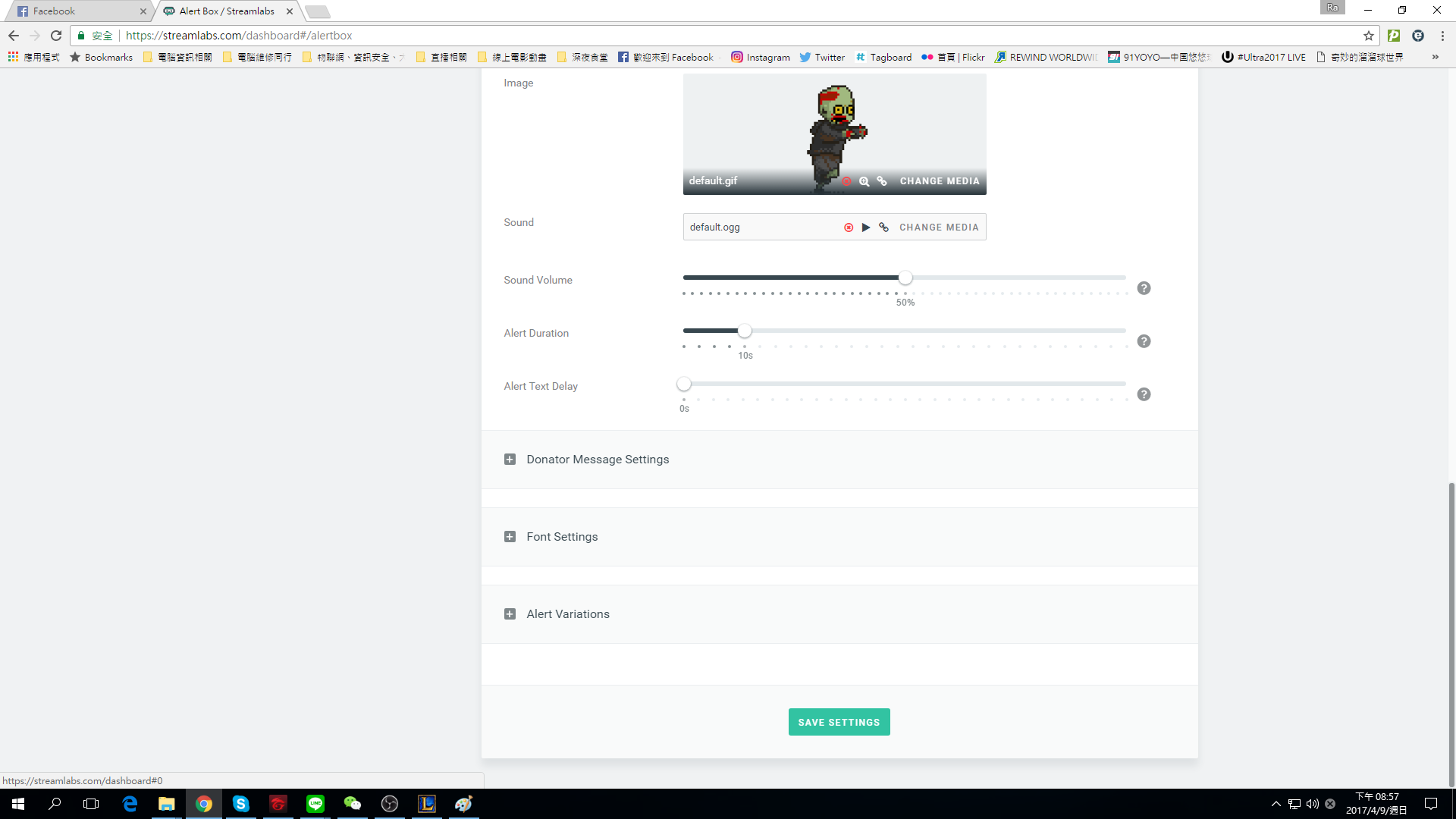
接下來按至DONATIONS頁面,一樣在Donations Alerts(贊助提示)選擇Enable,設定頁面如同上面剛剛的FOLLOWS頁面,基本上大致相同,只有在Message Template(訊息字樣)中稍有不同,{name}是指贊助者的Twitch帳號ID,{amount}是贊助的金額,這行文字列就自己看喜歡設定什麼話就好,別忘記設定完至最下方頁面按下SAVE SETTING。如下兩圖。


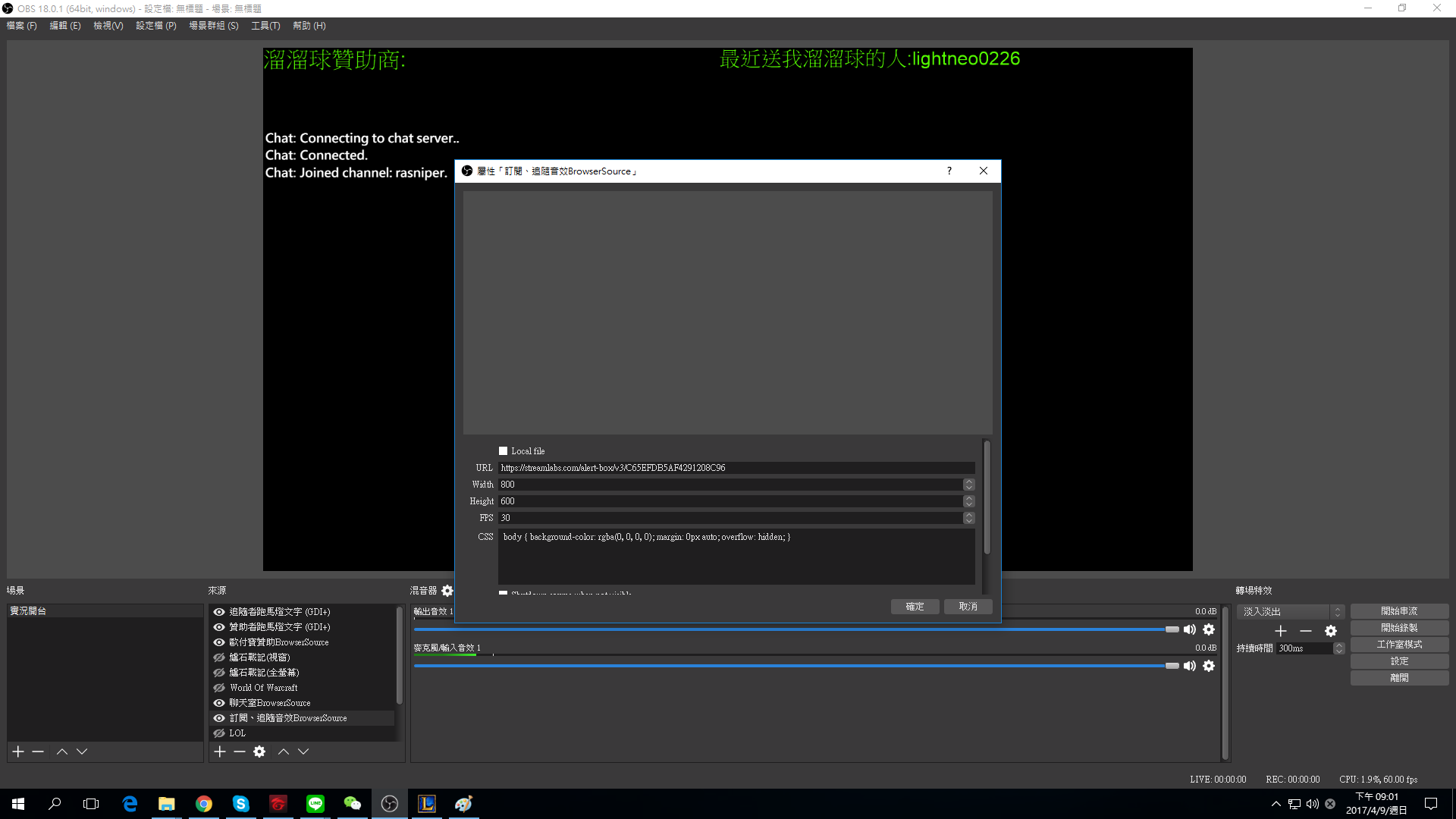
接下來回到頁面上方,有個Click To Show Widegt URL,點選後請把這列Widegt URL複製下來,然後將畫面切換至OBS程式,在來源處右鍵,新增,BrowserSource,將剛剛複製的Widegt URL貼至URL處,按下確定,並可在OBS處的畫面設定自己想要顯示出來在哪個位置。如下兩圖。


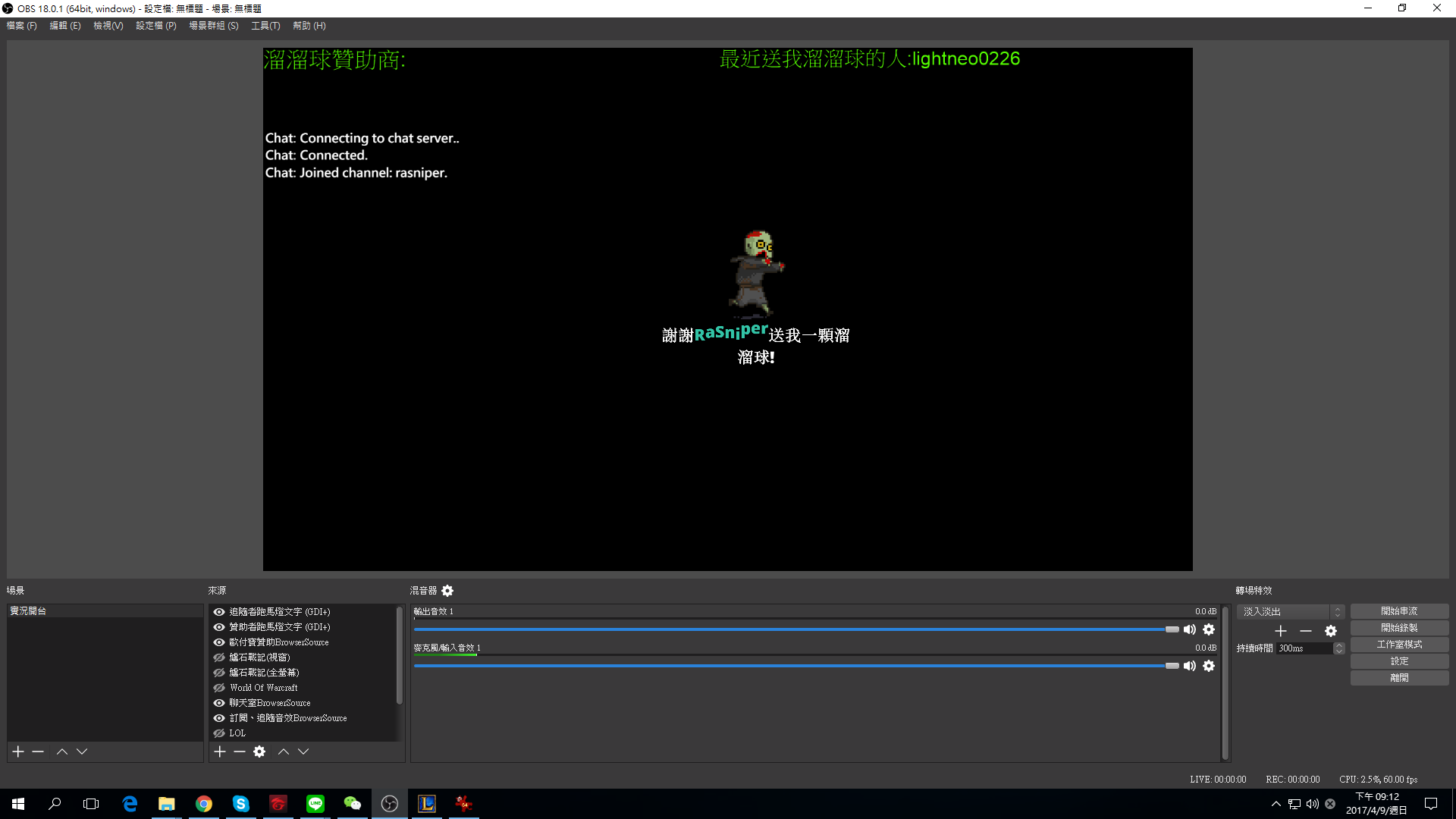
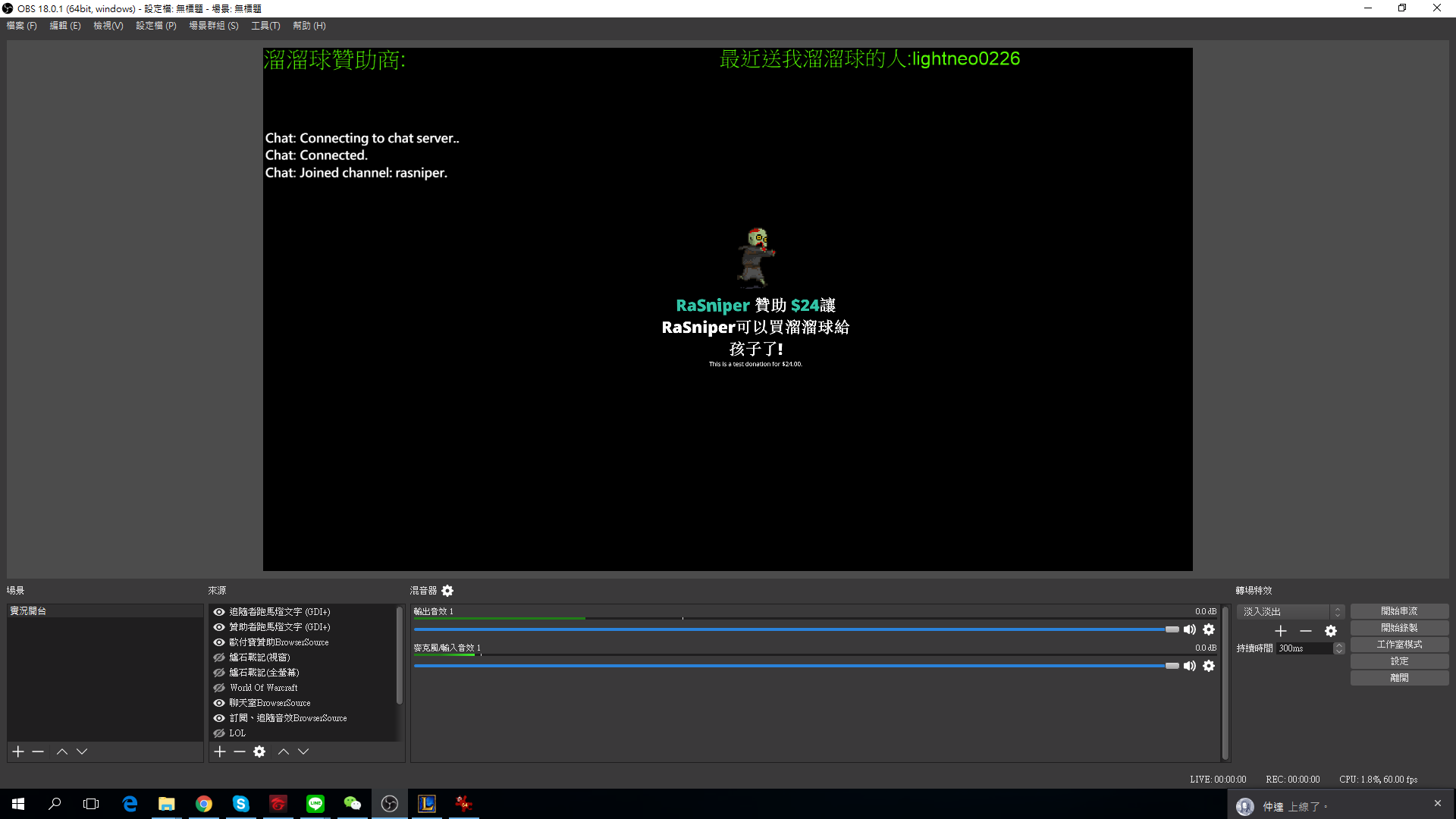
之後切回網頁畫面,我們可以看一下中央有些TEST FOLLOW、TEST SUBSCRIPTION、TEST DONATION這些按紐,可以來測試剛剛所做的設定,像筆者這邊點選TEST FOLLOW與TEST DONATION,並切換至OBS中查看是否有跳出剛剛的設定。如下兩圖。


追隨與贊助的部分就到這裡,這部分還有問題也請提出。
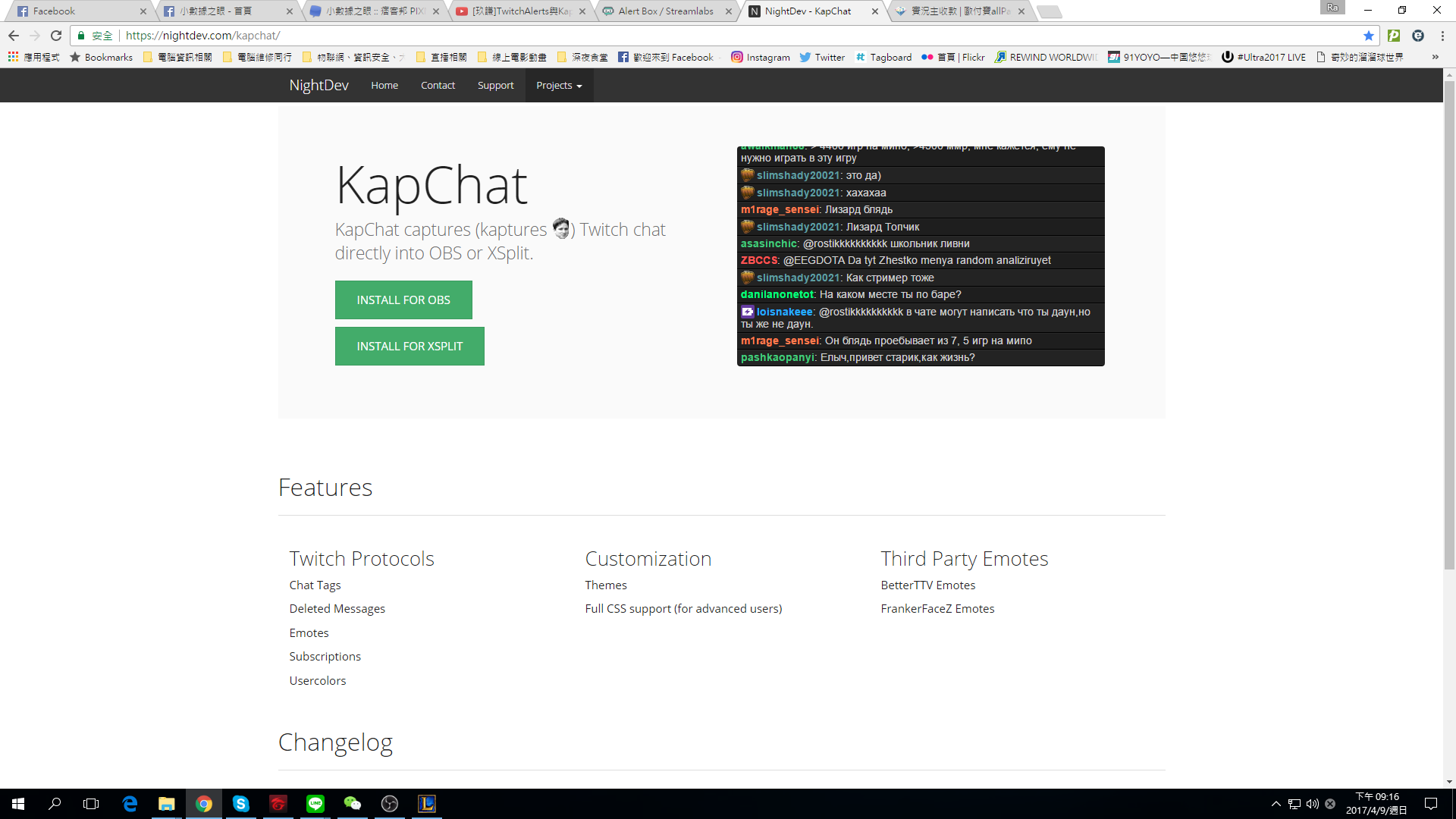
接下來是讓聊天室顯示在直播的畫面,首先進入KapCaht這個網站https://nightdev.com/kapchat/
畫面上請按下INSTALL FOR OBS。如圖。

接下來會有步驟的頁面,別急,這頁沒要你下載東西,請直接按下Next。如圖。

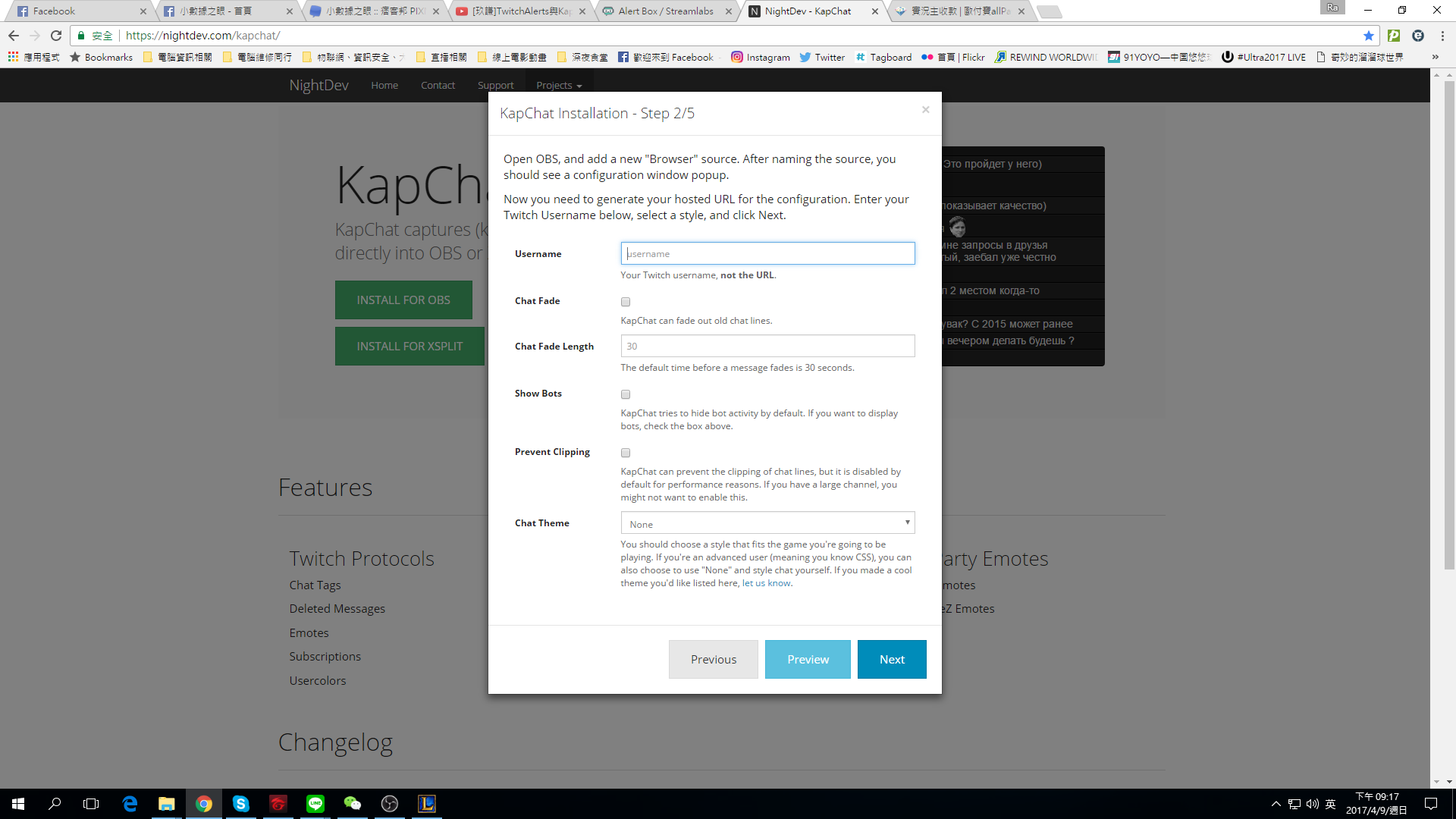
按下以後會至下一個步驟頁面,這個頁面請在Username的地方打上你的Twitch ID之後直接按下Next。如圖。

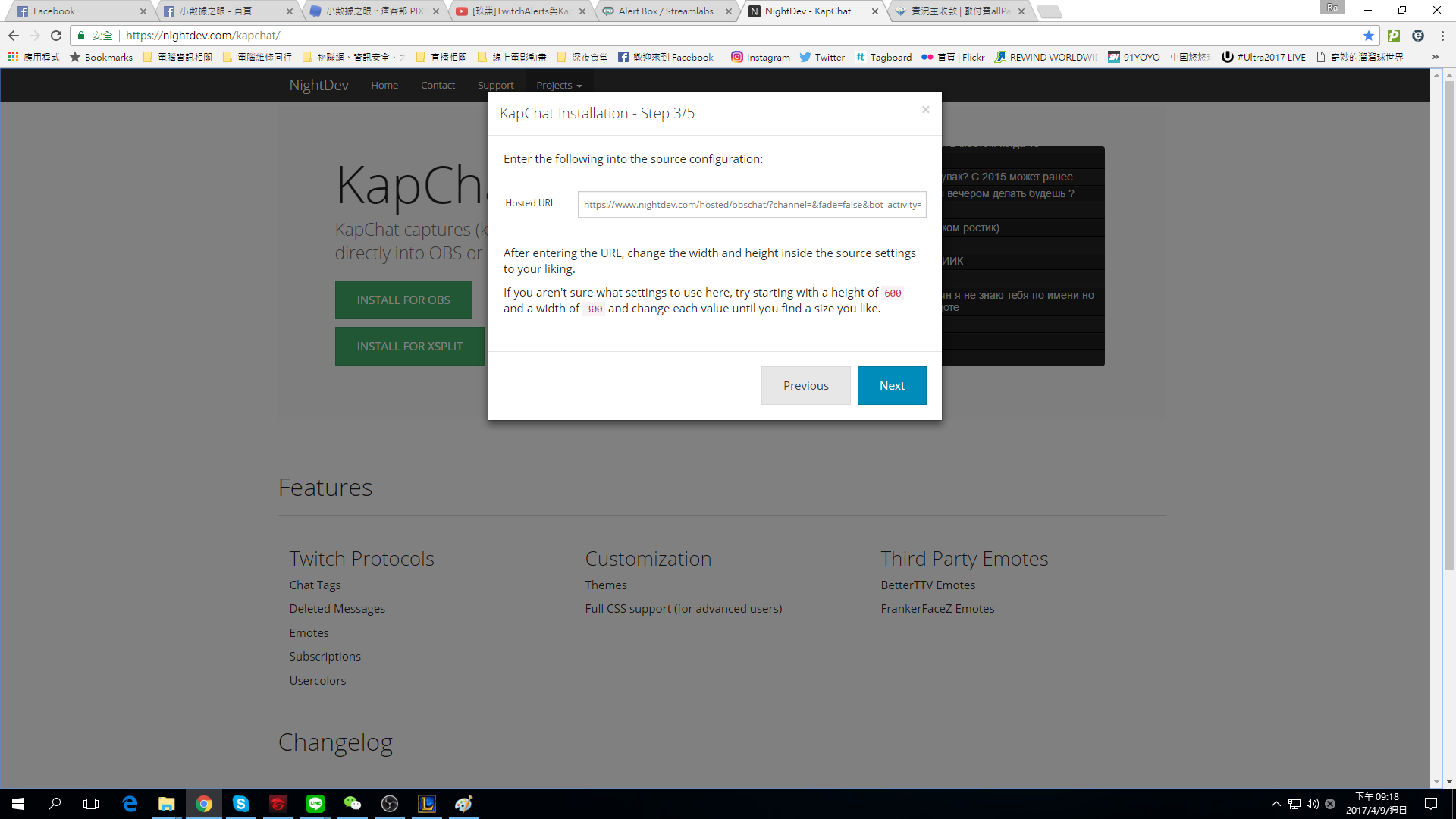
按下後會跳至第3步驟,請將這裡Hosted URL的網址複製起來,之後按下Next。如圖。
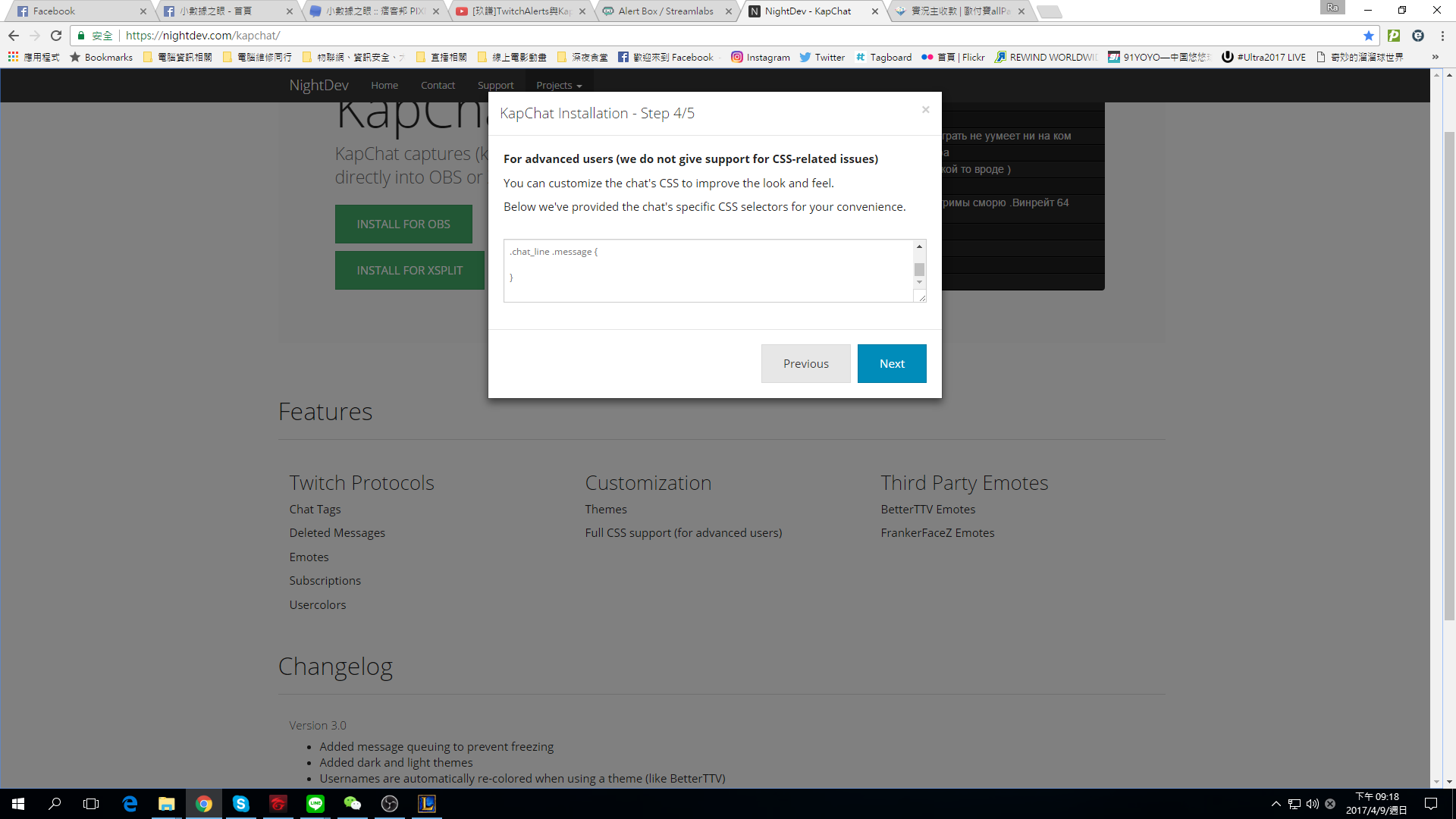
 這個第4步驟,說明的是這個聊天室CSS語法顯示的指令參數,但是這是預設的,這邊我們可以參考玖謙大的Youtube影片中提供的CSS語法,附有每個設定值的涵義中文解說,並有註明原出處來源。
這個第4步驟,說明的是這個聊天室CSS語法顯示的指令參數,但是這是預設的,這邊我們可以參考玖謙大的Youtube影片中提供的CSS語法,附有每個設定值的涵義中文解說,並有註明原出處來源。
如圖以及以下影片及註解

以下是CSS語法:
CLR使用聊天室之CSS: 其中聊天室文字大小的18PX與聊天室文字粗細部分是比較需要調整的,其他只需照以下
::-webkit-scrollbar {
visibility: hidden;
}
body { background-color: rgba(0,0,0,0.0) !important; /*背景,rgba(紅,藍,綠,透明度:0為完全透明)*/ margin: 0px auto;
}
.chat_line { font-size: 18px !important; /*聊天室文字大小*/ font-family: 微軟正黑體 !important; /*聊天室文字字型*/ font-weight: 900 !important; /*聊天室文字粗細,900為最粗*/ line-height: 1.30em !important; /*聊天室文字行高,1.05倍行高*/ padding: .05em .05em !important; /*聊天室文字與前後段距離,0.05倍行高*/
}
.chat_line .nick { font-weight: bold; text-transform: capitalize; color: #fff; text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000; /*聊天室 ID 邊框顏色,可以把這段移除不加邊框*/
}
.chat_line .message { color: #fff; text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000; /*聊天室文字邊框顏色,可以把這段移除不加邊框*/
}
按照上面的中文解說去做數值的修改即可
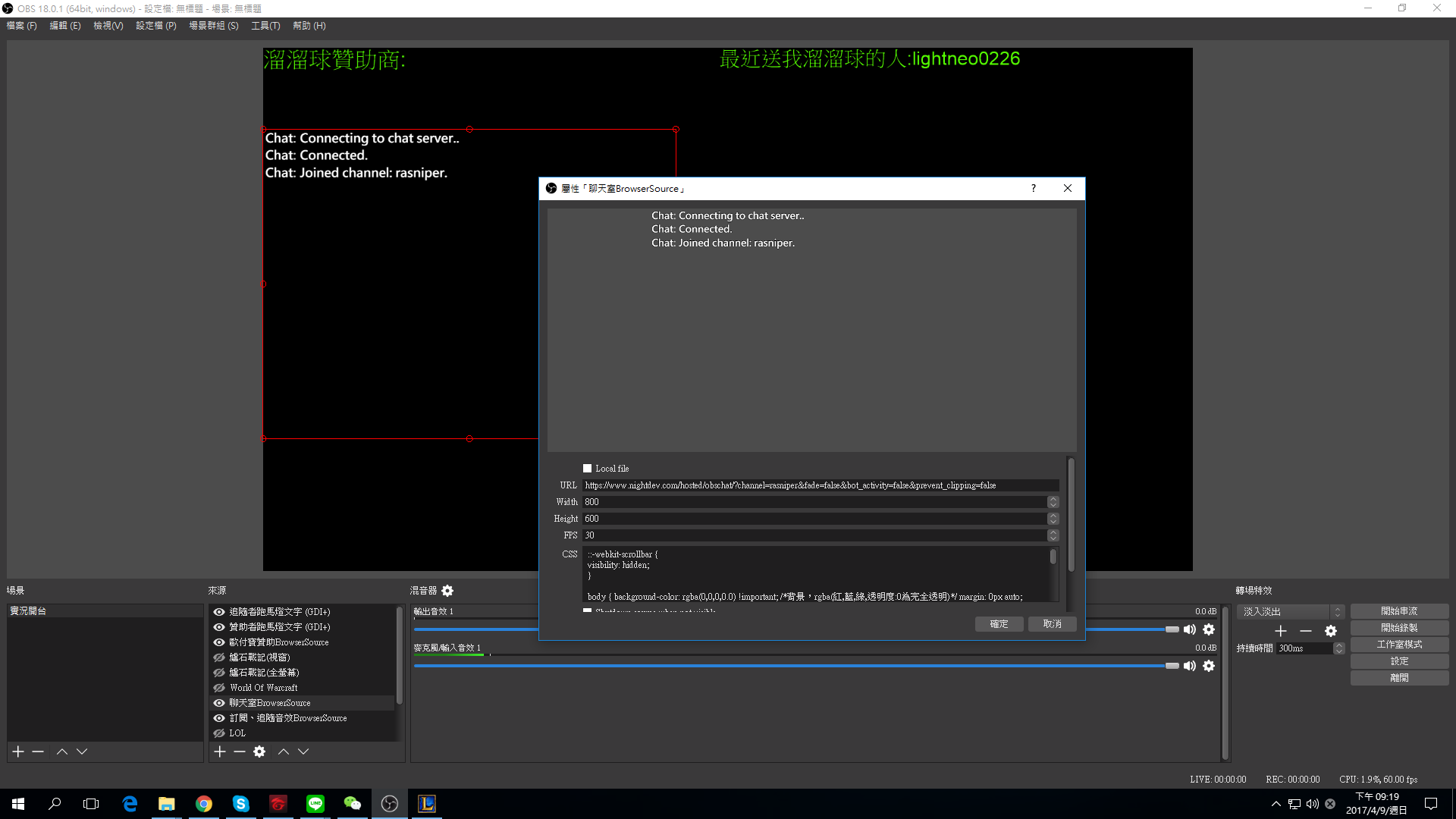
並記得把剛剛的Hosted URL與CSS語法複製,並在OBS的來源處右鍵,新增,BrowserSource,將剛剛複製的Hosted URL與CSS語法貼入設定頁內後按確定。如圖。
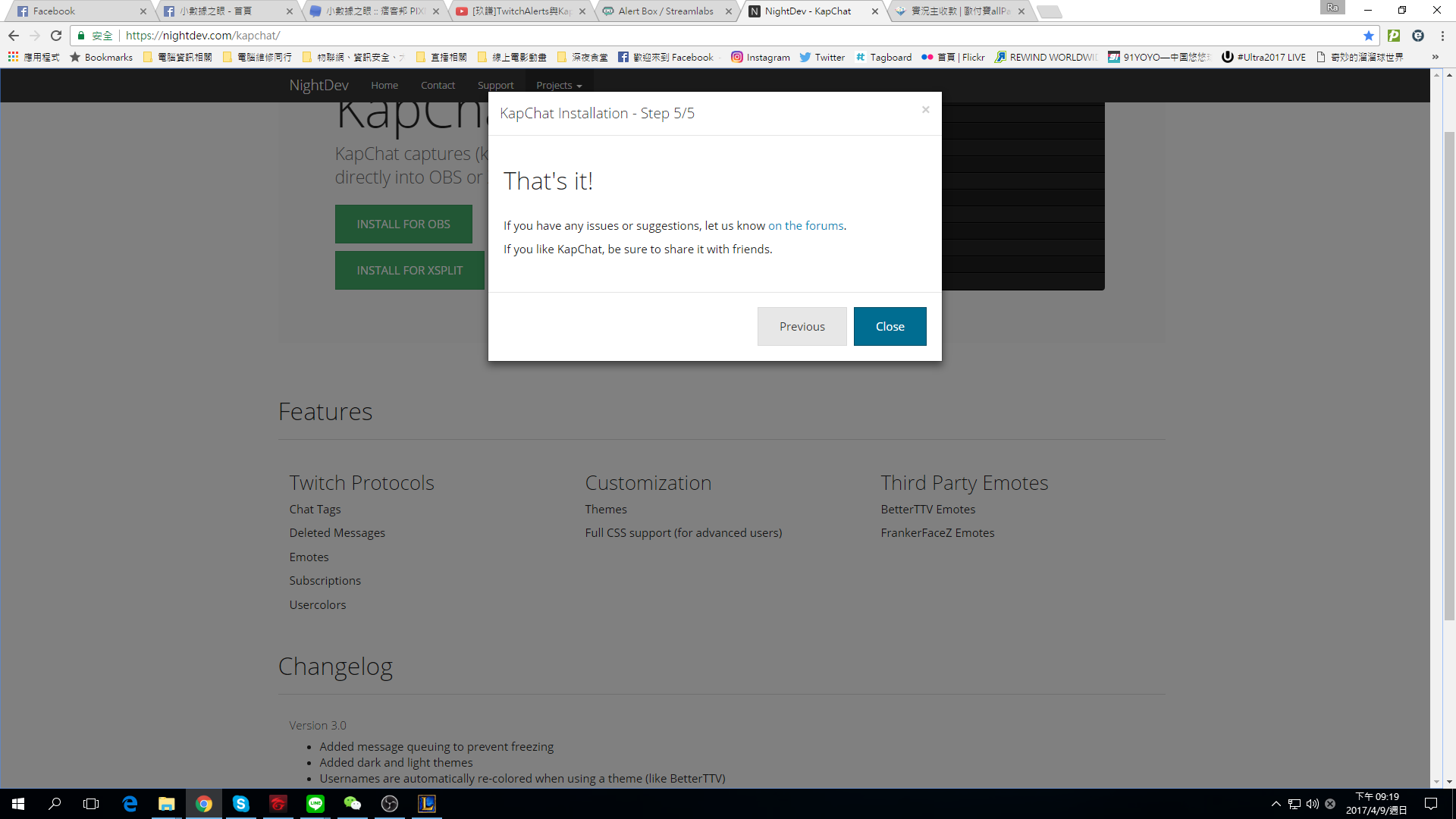
 最後,網頁的步驟5意思是告訴你可以使用了。按下Close吧。如圖。
最後,網頁的步驟5意思是告訴你可以使用了。按下Close吧。如圖。

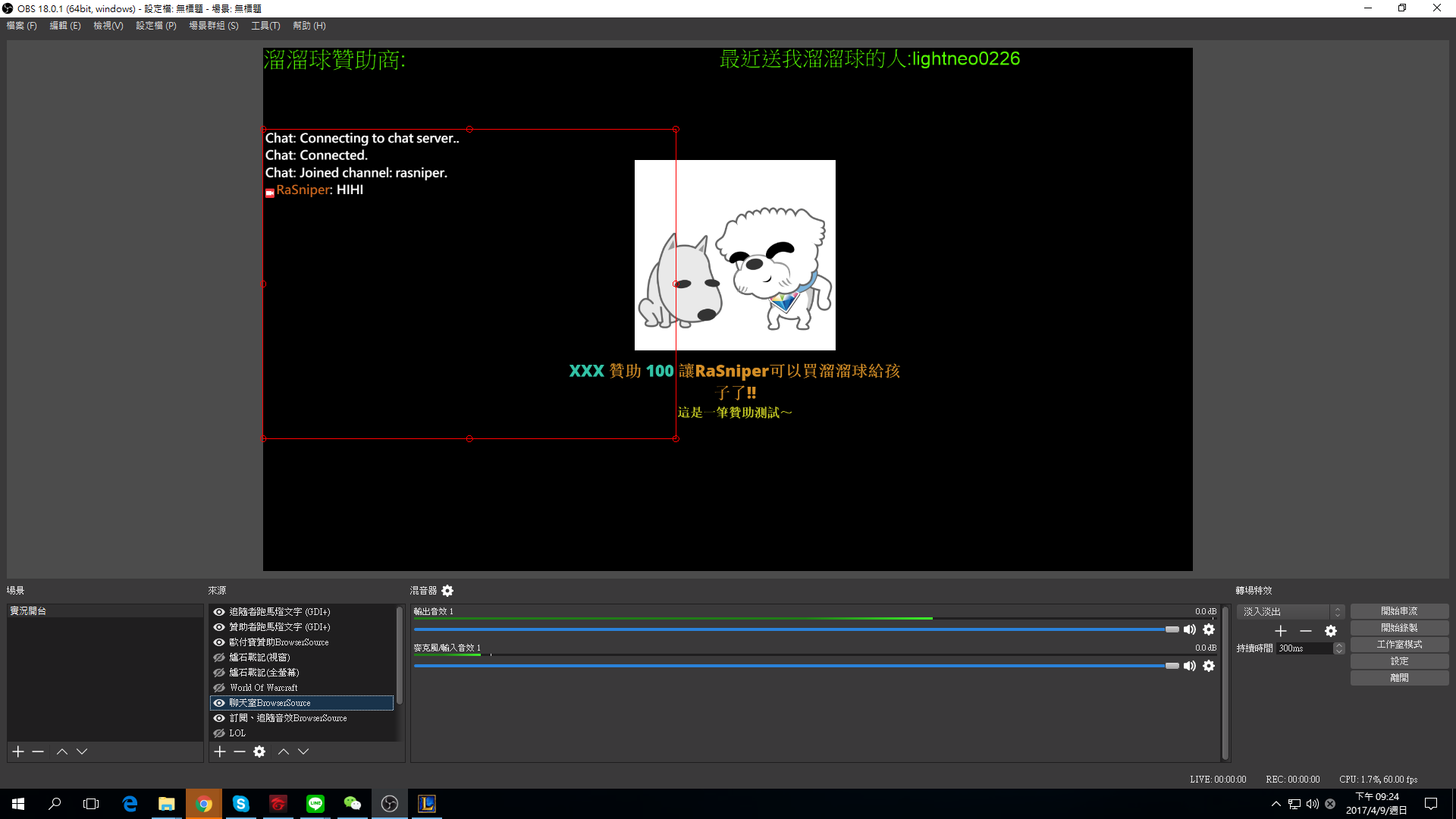
之後我們可以去測試,聊天室的功能是否是正常的,請至自己的Twitch頻道做測試,也記得可以在OBS的主頁面做位置的調整,放到自己想要的地方。如圖。
 另外,很多實況主也會至歐付寶開通實況主收款設定,這樣也可以讓沒有paypal的人用歐付寶訂閱,設定方式在歐付寶網頁有引導,這邊不多做介紹,且一樣可以在OBS設定BrowserSource讓歐付寶的訂閱畫面顯示出來。如圖。
另外,很多實況主也會至歐付寶開通實況主收款設定,這樣也可以讓沒有paypal的人用歐付寶訂閱,設定方式在歐付寶網頁有引導,這邊不多做介紹,且一樣可以在OBS設定BrowserSource讓歐付寶的訂閱畫面顯示出來。如圖。


好了,實況的設定就到此,
新版的OBS將插件內置後設定上簡單許多,
希望這上下兩篇的OBS Studio、Twitch的實況設定有幫到大家,
也希望大家閒暇之餘發現筆者開台的時候給予一點支持唷^____^
實況台連結:https://www.twitch.tv/rasniper




 留言列表
留言列表


